段落标签的使用
跟着我认识段落标签,<p>标签的使用
操作方法
- 01
段落标签的运用,我们简单运行一下<p>标签 <p>这是一个段落。</p>
- 02
需要注意的是,一定不要忘记结束标签,当然,即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来: <p>这是一个段落 <p>这是另一个段落
- 03
带有换行<br>的<p> <p>这个<br>段落<br>演示了分行的效果</p>
- 04
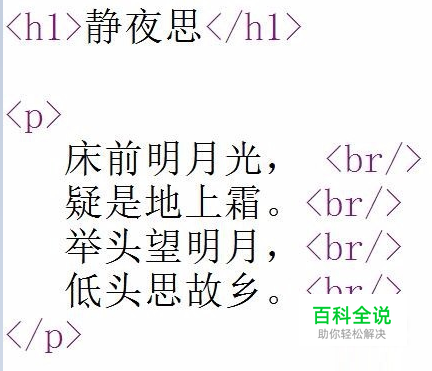
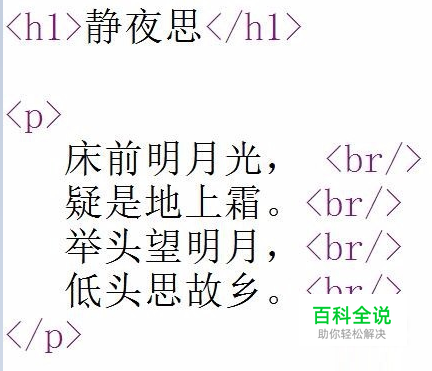
我们试试用<p>标签写首古诗,如下 <h1>静夜思</h1> <p> 床前明月光, <br/> 疑是地上霜。<br/> 举头望明月,<br/> 低头思故乡。<br/> </p>
- 05
在不同平台的试图效果,如手机端
- 06
平板端试图
- 07
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。

赞 (0)