语音交互设计(一):VUI发展及特征
VUI的发展
那么,在原有GUI(Graphical User Interface,图形用户界面)如此丰富的情况下,为什么要新增加一种交互方式呢?它们两者之间最大的差异就是:输入方式不同。最显著特性就是“解放了双手”,在获取我们的信息时,可以用最自然的语言进行沟通,眼睛和手可以同时处理其他的事情。
1、VUI的第一个时期
20世纪90年代,诞生了第一个可行的、非特定的(每个人都可以对他说话)的语音识别系统,交互式语音应答(Interactive Voice Response,IVR)系统的出现代表了VUI的第一个重要时期[1]。人通过电话线路进行交互并执行任务,如机票预订、银行转帐、业务查询等。相信大家都用12306电话订票订过火车票,我们通过输入数字命令,与系统进行语音交互,它的主要特点如下:
- 优点:擅长识别和播报长字符。
- 缺点:用户很少有机会暂停系统,系统占主动地位。
 图:12306电话订票
图:12306电话订票我们通过输入身份证号等,让系统进行身份与指令识别,系统也会播报各个站点如:1北京、2天津、3山东等长语音让我们选择,回想一下那个过程,我们必须不断地与系统进行交互,如果中间出现错误,只能挂断重来,因此整个交互过程会容易让用户处在谨慎、局促的状态下。
2、VUI的第二个时期
我们现在所处第二时期的初期,目前很多像siri、Google这类集成了视觉和语音信息的APP,以及Amazon Echo这类纯语音的设计产品,逐步发展并成为主流[1]。随着语音识别技术、AI技术、互联网技术的发展,我们已经可以在手机设备中用语音处理很多事情,但还有很多事情目前无法通过语音完成,需要我们探索。

图:Google语音APP

图:Echo语音助手产品
VUI与GUI相比的优势与劣势
以目前TXD团队沉淀的GUI设计原则为检验标准,进行横向切割,纵向对比VUI的优势劣势。

图:TXD设计原则
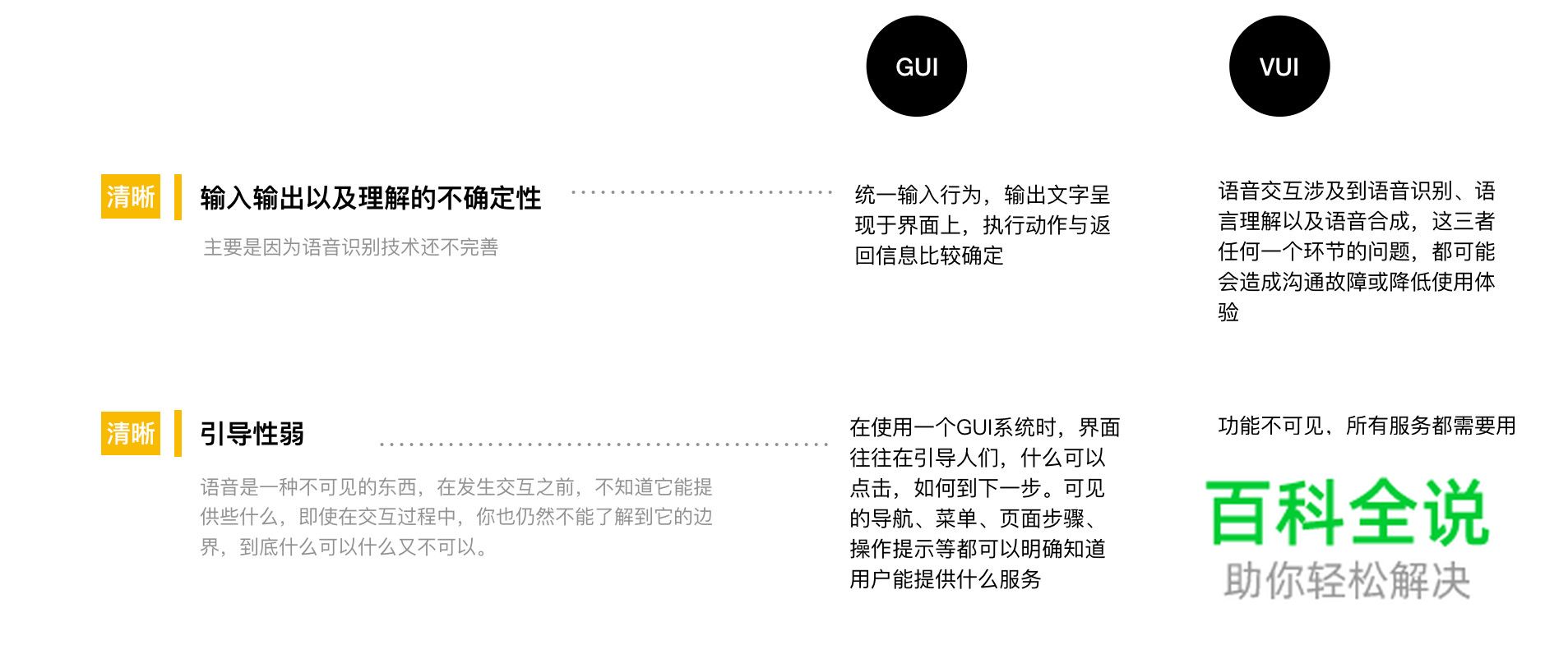
主要的优势有:


主要的劣势有:


因此,通过对比我们发现,GUI在清晰、高效、通用方面更具优势,这也恰恰是人们获取信息的关键,能够准确给用户提供帮助,且具有很好的延展性和通用性,相对于“一问一答”点状获取信息的方式,更为高效。VUI则是设计所要追求的一种最自然、最亲切的交互方式,是“带有情感、温度的交互体验”,真正的从用户角度出发。从我个人角度来看,在目前技术发展的阶段,VUI更多是一种辅助,至少短时间内不会完全取代GUI。

图:两种交互方式各有所长
语音交互产品主要应用场景
各个场景下,用户的需求会有所不同,因此语音交互设计需要针对特定场景,做功能与语音交互的区别设计。主要的应用场景有:智能家居、车载驾驶、企业应用、医疗和教育,本文就这五种场景下的语音交互产品做简要分析与举例。
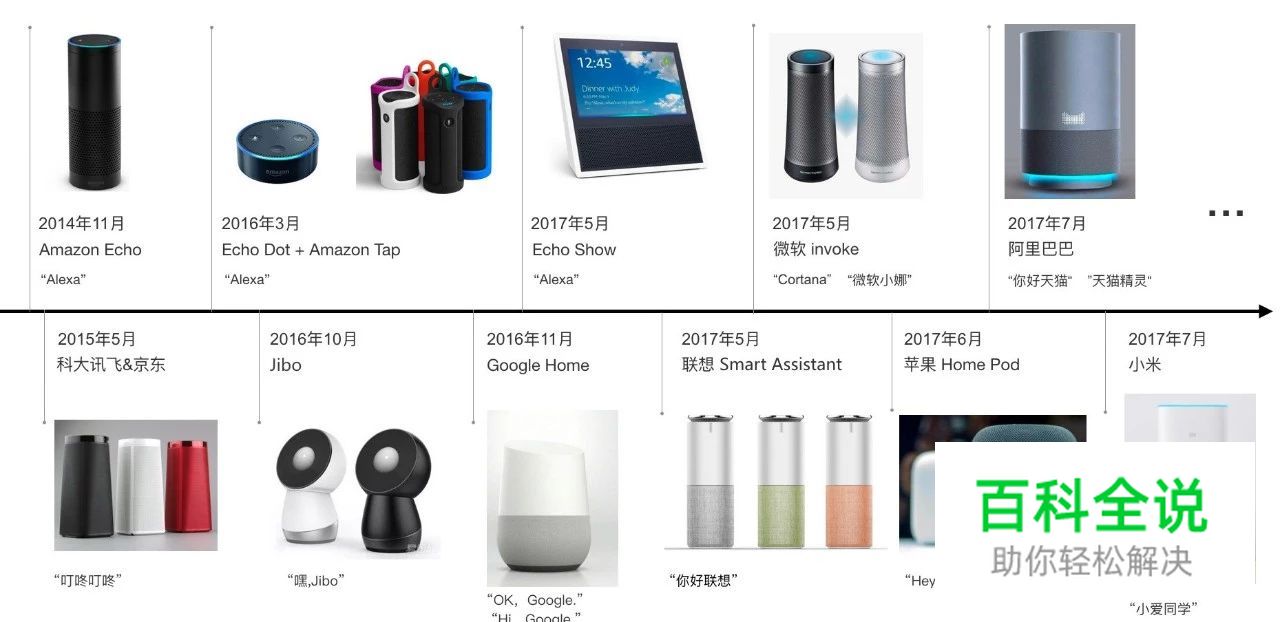
1、智能家居


图:智能家居类语音助手的产品发布
通过上图,列举了主要智能家居类语音助手的产品发布,在今年一季度美国语音助手市场中,Amazon Echo的市场份额达到70.6%,Google Home则占到23.8%,而其他厂商(包括苹果、Lenovo、LG、Harmon Kardon和Mattel)分食剩下的市场份额,为5.6%,可见市场竞争压力。
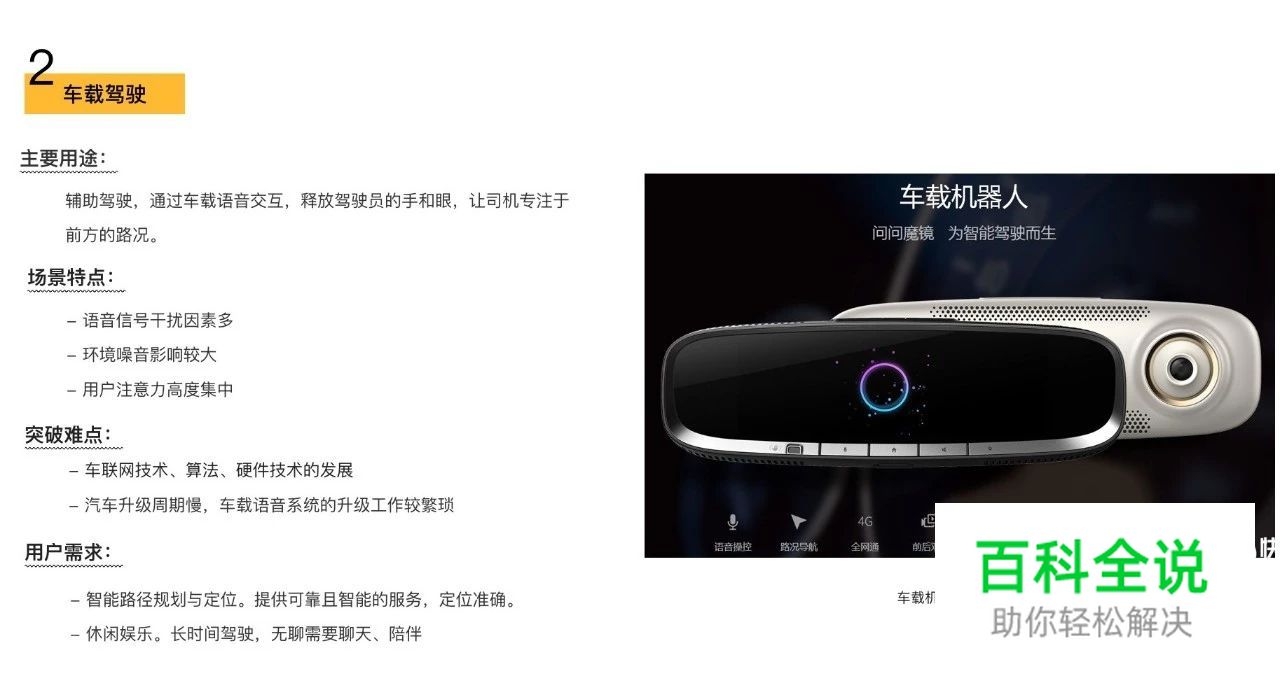
2、车载驾驶

3、企业应用

4、医疗

5、教育

在各个场景下,目前手机中所对应的APP应用都十分丰富,我们在日常使用中也经常会遇到需要同时打开多个APP进行比对使用,例如我们想找一家价格实惠、味道不错的饭店,可能需要在口碑、点评等多产品上进行查找。试想,如果语音智能匹配技术成熟,我们只需要用语音输入一次需求,系统即可自动推荐与之匹配且符合我们个人喜好的结果,这才是用户体验所追求的自然、快捷、流畅。

图:各场景下的手机APP
“当语音交互、智能匹配以及个性化推荐成为新一代用户主流的交互方式时,现在以一个个独立的App构筑的服务会面临巨大冲击。
复合体验在给人们带来便利的同时,也在逐步瓦解单一介质(印刷品、屏幕、声音)带来的感官刺激。[1]”
参考书籍:【1】《语音用户界面设计》 Cathy Pearl (著) 王一行(译)
TXD技术体验设计(公众号)
作者:晏菲

