2018年交互设计路在何方?
不可否认,2017年用户体验是件大事情,从产品界面到消费内容,各种各样的数字平台都在说用户体验。过去一年中,有很多Web和移动端的产物已经出现又消失了。而这些失败的产物大部分可能与交互设计的缺陷和失误有关。在接下来的一年中,始终将用户体验纳入设计之中将继续成为重中之重。
我们很难准确预测在新的一年中主要设计趋势有哪些,但是,我们需要为提升用户满意度的最新趋势作好准备。技术将不可避免地在未来的设计趋势中扮演重要的角色。以下就是一些在2018年值得的移动和Web用户体验设计趋势。
以内容为中心的体验
华丽的点缀可能使产品看上去很棒。但是,2018年,成为设计的重要部分是:内容。只有精心策划和易于阅读的内容才能使移动或网页端的产品吸引目标用户。
创造一个美妙的界面,为产品添加各种各样的特性和功能没有什么错,但是内容体验(Content Experiance,CX)在这个过程中不能被牺牲。设计师要找到合适的内容和技术结合的方法,使产品为用户所喜爱。可以通过以下方法以内容为核心:
- 明确的视觉呈现顺序,使用户更容易理解内容
- 去除不必要的视觉“混乱”,使用户的注意力集中在产品内容上
- 充分利用留白(关于留白,可查看《掌握留白的力量》)给内容一些呼吸的空间
更智能的个性化用户体验
无论是基于网络浏览记录的电子邮件推广,还是基于地理位置推送的短信,个性化的用户体验随处可见。毫无疑问,移动端和Web产品的用户在2018年会继续要求个性化的体验。
用户已经接受以聊天机器人形式的会话界面。Facebook利用自然语言处理(Natural Language Processig)技术将聊天机器人运用到用户体验中。这种形式的缺点就是需要多次点击,这会给用户带来一些障碍。一个新兴的趋势就是混合会话界面:自然语言处理(NLP)结合图形界面元素,比如图片、视频、按钮和菜单。

京东智能客服界面
个性化还衍生到共同的人类需求,比如信息透明度和安全性。这里还有一个心理因素。人们会对他们经常使用的设备和APP产生情感上的依赖。人们会期望他们的设备或APP某种程度上有拟人的倾向。例如,能了解他们的痛点,甚至可以辨别出与用户体验相关的潜在问题。
要创造个性化的用户体验,需要进行定期的监测,敏锐地特定的产品应该使用何种交互技术更合适。对于移动端和Web应用程序,个性化可能包括:
- APP内的聊天功能,可与其他用户进行交互,或者获得即时的帮助
- 年龄适应功能,根据用户的年龄调整字体大小、颜色等
- 登录记忆功能,帮助用户快速进入应用程序
- 基于用户和APP的日常交互行为的APP内消息推送功能(例如,基于用户在APP内的购买提供促销信息)
- 定时推送通知功能,在用户活跃的时候鼓励他们,促进连续的参与度
节省时间的功能设计
用户的平均时间小于8秒。用户本质上是不耐烦的。理想情况下,最好的用户界面是什么也没有,当然这不太可能成为近期流行的设计趋势。2018年的重点将放在任何一个可以减少障碍,为用户节省时间的交互设计功能上。
诀窍在于找到节省时间的方法,并且不会在过程中使用户体验变糟。例如,为了节省时间,的确可以将所有的说明都放在一个界面上。但是,这么做很可能会吓走新用户。以下是一些更实用的方法,可以成为未来设计工作的关键:
- 设计常见的用户导航模式
- 特定某个场景的功能(只有当用户需要的时候才出现)
- 给弹窗提醒加上轻微抖动功能,帮助用户在执行特定功能时获得提示,节省更多的时间
- 根据预期的用户行为进行设计
- 创造线性的用户体验(设计从头到尾的交互设计,允许用户在每一步完成一项操作)

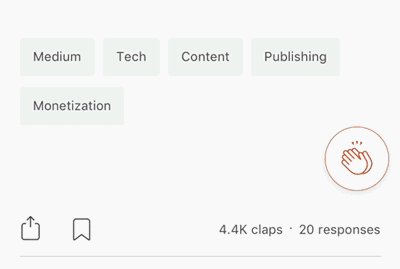
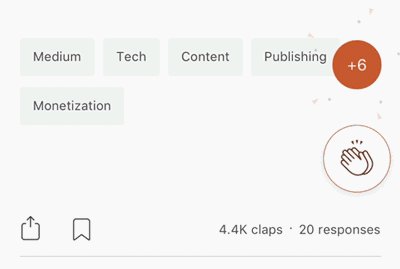
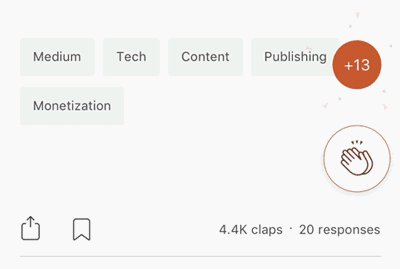
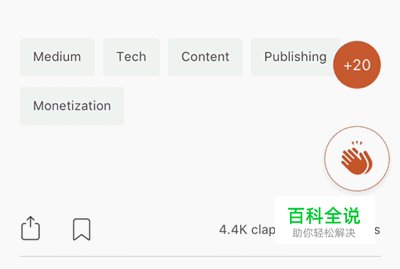
Medium点赞交互设计
语音界面
2016年,Google表示,大约20%的移动搜索是通过语音完成的。虚拟助手的使用呈爆炸性增长,因此,我们很容易看出2018年的重大事件是语音界面。

iOS11版本的Siri
通过Siri,Alexa,Google Now的成功,这种交互形式的潜力变得越来越清晰。语音交互极大地提升了用户体验,也消除了潜在的交互障碍。这项技术继续会被设计师采用,并被用户所接受。现在语音识别已经达到了超过90%的准确率,没有例外。
增强现实(AR)
定制真实世界图形的技术不仅仅适用于Pokeman Go这样的游戏。马克·扎克伯格(Mark Zuckerberg,Facebook的CEO)作为业界内部人士之一预测,所有的屏幕最终会被“终极AR体验”所取代。

Pokemon Go界面
2018年,人们期待设计师找到创造性的方法将增强现实技术整合到他们的产品中。在游戏世界之外,AR正被用于做其他一些事情,比如,让顾客在购买之前可以查看商品在不同的房间里的效果。随着相机和显示技术的不断改进,AR将会越来越吸引用户。

生物识别认证
在概念上,生物识别技术并不是一项新技术。但是,它正在变得更加易用。2018年,我们会看到更多使用生物识别技术进行身份验证和身份管理的案例。将这种技术整和到应用程序中,也可以提高终端用户和商业的安全性。
由于这是个人身份识别的独特形式,具有这项技术的产品可以跳过传统的登录要求。使用生物识别技术,所需要的只是特定的生理或行为特征,例如,面部识别、指纹识别、声音识别或虹膜扫描。

一些共同的问题
有一些设计功能会造成混乱和沮丧。比如,汉堡菜单(屏幕角落的那三条杠)。设计师喜欢使用汉堡菜单,因为它被认为是隐藏菜单选项和节省屏幕空间的聪明方法。
然而,并不是所有的用户都熟悉这个设计方法或着说它的含义。所以,这么做可能会造成用户不停地寻找菜单。举个例子,Spotify去除了他们的汉堡菜单,导航使用率提高了30%。YouTube在切换回基于标签的菜单时,也产生了类似的效果。
用户平均每月使用30个应用程序,每天使用约10个应用程序。当你注册了各种各样的网站时,你需要记住很多登录信息,比如密码。2018年可能会“终结”密码。新的“规范”可能是验证码,包括输入通过短信发送的代码或是完成简单的验证。
任何使用台式机和移动设备的人都知道,在PC上看起来很棒的排版和颜色并不总能很好地转换到较小的手机屏幕上。2018年,设计师将细节,在颜色选择和字体大小方面更加谨慎,目标是在所有设备上创造清晰度。其他可能会解决的一些问题包括:
- 页面加载时间
- 运行多个应用程序的设备或PC上的存储空间(有些应用程序已经通过基于云解决)
- 当完成交易或购买时,不同的设备之间进行同步
还有一件事…
对于设计师来说,Android将继续优于iOS。尽管苹果是产品推广之王,但是将近80%的移动开发者倾向使用Android。Google表示,目前每月有大约20亿Android活跃设备,这意味着用户喜欢这个操作系统。随着Android操作系统不断改进,厂商们也越来越重视安全性。如果你去比较Android和iOS之间的UI和UX差别,你会找到一些令人信服的理由,为什么Android会在2018年继续受到偏爱。

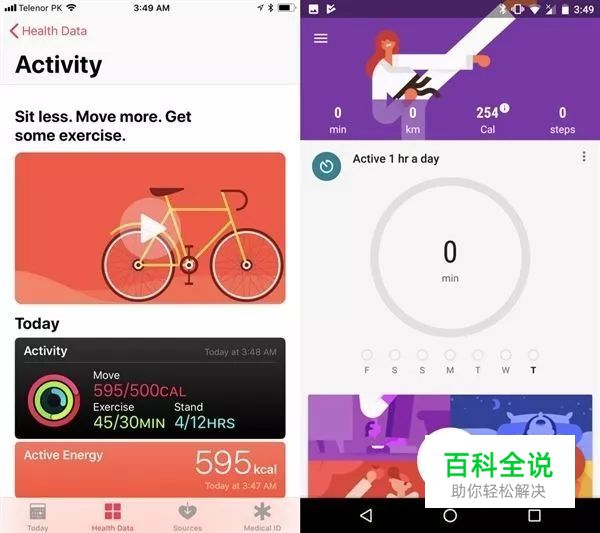
iOS和Android的运动健康界面
随着发展,新兴的技术变得更加易用和使用,可能还会出现一些令人惊喜的新趋势。有见识的企业家、设计师和开发者们,只要他们用户体验,就应该积极接纳相关的新趋势。
Medium
译文地址:紫豆子设计站(公众号)
译者:紫豆子

