UI设计中字体的应用
我们在一直赶路,有时候要停下来,好好想想,沿途的风景我们好好欣赏过了吗?我们的基础知识牢固吗?我们有总结沉淀吗?
你说你是不是外貌协会的,反正我是的。想啥呢,我是说设计。在设计中,我们大多数人也都是不知不觉的加入到外貌协会中了。工作中你是不是经常遇到产品经理在你后面指点江山,让你出几个稿子对比。其实很多情况下你自己早就做了很多设计方案了,现在已经是你这些设计方案中暂时最优的方式了。但是,你还是要做出几种样式来给他们看。你讲的再多都没有直接展示来的更直接。你去买菜,买衣服的时候,也会拿几种来做对比,所以嘛,设计多种方案那也是家常便饭了(即使你给的是最优方案,那你也可以给出几种其他方案,以便于他们做决策)。
设计发展太快,我们过多的去追逐炫酷特效UI设计时,还是不要忘记设计的基础知识。Behance,Dribbble上的设计你是不是经常被他们给迷住。很多界面设计看着很简洁,很舒服。他们在处理文字、颜色、配图上都下了很大功夫。你也知道,能在dribbble上传作品的人视觉设计能力都不差的。那今天就从基础的文字入手,看看文字在UI设计中的规范和应用。
一、两种设备中的字体
很多朋友在进入UI行业的时候,总是在纠结我要用什么字体呀、设计稿的尺寸该设计多大呀、图标该多大呀……这些东西,对于刚入行的朋友来说却实是一脸懵逼。但这些都是很容易找到的,只要你不是伸手族。
Android
在Android中,英文字体使用Roboto,中文字体使用Noto(思源黑体)。以前的设计中,中文字体主要是使用微软雅黑,但微软雅黑在界面中就显得有点厚重、臃肿。Google联合Adobe发布了「思源黑体」作为Android的默认中文字体,新的「思源黑体」不仅仅在字形上更易于在屏幕的阅读,并且拥有7个字重,充分满足了设计的需求。

Roboto有6种字重:Thin、Light、Regular、Medium、Bold 和 Black(图片来谷歌官网)

Noto有7种字重:Thin, Light、DemiLight、Regular、Medium、Bold 和 Black(图片来源于谷歌官网)
iOS
在英文方面,苹果加入了新的字体San Francisco,该字族包含了有两个字体:为 iOS 和 OS X 设计的 SF,以及为 Watch OS 设计的 SF Compact ,而各自分为各自分为Text 和 Display,前者 6 个字重,后者 9 个(多了三个斜体)。
在中文方面,终于,iOS带来了全新的「苹方」,字形更加优美,且在屏幕的显示也更加清晰易读,拥有6个字重,满足了日常的设计和阅读需求。
所以,在设计稿中,你用平方就好了。

iOS英文字体”San Francisco“展示(图片来源于网络)

iOS中文字体“平方”展示(图片来源于网络)
很多公司都是两个客户端同时进行,而设计资源并不是很充足,只有一人设计的小公司比比皆是。所以你在设计app的时候,既要设计iOS端,也要设计安卓端,那你是不是要崩溃掉。而且两个端的界面基本一样的,所以就没有必要设计两个了,除非你“咸”的蛋疼。现在的互联网,不仅是拼资源,也在拼速度,快速迭代产品是现在互联网的一大特点。所以,设计的快速迭代也必须紧跟产品步伐。那怎么解决呢,通常只出iOS版就好了,其他的微调就行,开发会给你搞定的。
二、文字的大小规范
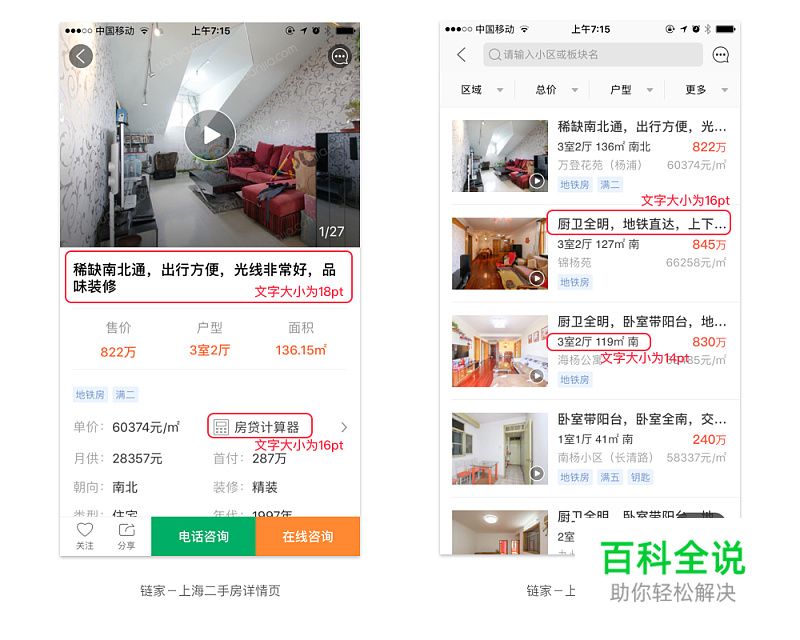
文字的大小规范,关系着整个app界面的统一性、协调性。掌握好文字的大小规范,是初学者入门的必要技能。
简单说明下,在Android开发中,字体使用的单位是sp;iOS开发中,字体使用的单位是pt。(详细了解sp与pt的请查看http://www.uisdc.com/designers-guide-to-dpi)
Android
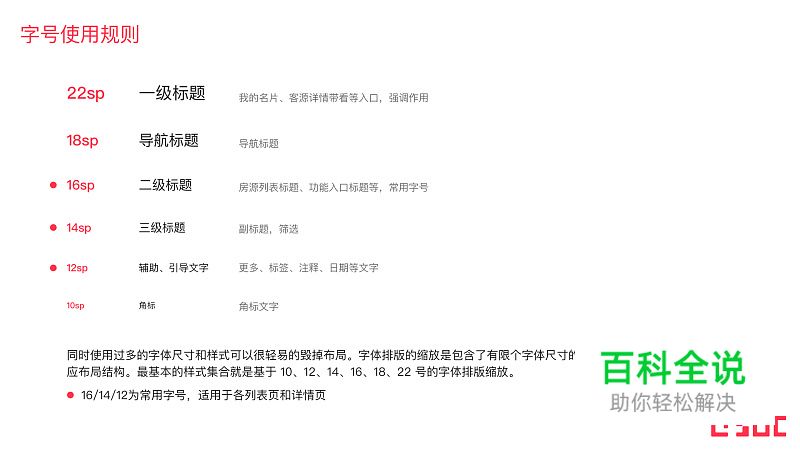
同时使用过多的字体尺寸和样式可以很轻易的毁掉布局。字体排版的缩放是包含了有限个字体尺寸的集合,并且他们能够良好的适应布局结构。最基本的样式集合就是基于 12、14、16、20 和 34 号的字体排版缩放。
这些尺寸和样式在经典应用场合中让内容密度和阅读舒适度取得平衡。字体尺寸是通过 SP(可缩放像素数,scaleable pixels)指定的,让大尺寸字体获得更好接受度。
一款app中,你想要整体界面统一,就必须统一字体,设定字体使用规范(如图所示)


你在规范字体的时候可以参照这种样式来规范自己的设计
iOS
iOS的系统字体是San Francisco。该字体有两个变种:SF UI Text (用于19pt及以下大小的文本)和SF UI Display(用于20pt及以上大小的文本)。当你在标签和其它界面元素应用了系统字体时,iOS系统会根据字号自动选择最合适的字体样式。它还会根据需要自动改变字体,以满足辅助性功能的设置。(动态规范字体请去官网查看)
是不是有点懵,其实我们简单点来看,在iOS中,通常使用的字体大小就这么几个:11pt、13pt、15pt、17pt、20pt。具体怎么使用并没有限定死,但是最小的字不要小于11pt。现在的app文字都趋向于大字体,用户的时间是越来越难获取,怎样在有效的时间内博得用户眼球,大文字标题也逐渐使用在app中了。

三、文字的颜色规范
最基本的常识是,相同颜色的背景和文字是很难阅读的。但有些人不知道的是,带有过强对比度的文本会有些炫目,同样难以阅读。这一点在深色背景下尤其明显。要获得良好的辨识度,文本应当满足一个最低的对比度,也就是 4.5:1(依据明度计算)。7:1 的对比度是最适合阅读的。这些色彩的组合同样要考虑到某些非典型用户对于对比度的不同反应。
下图是安卓系统中文字常用的色彩划分。以纯黑为基础,根据透明度来区分文字的色彩层级。最深的颜色为Black 87%,
切记不要使用纯黑色,纯黑在设计中用的非常少。

用透明度来区分文字的层级,如果你闲麻烦,你完全可以用另一种方式来设计文字。iOS中,主要文字颜色为#333333,次要文字颜色为#666666,辅助文字颜色为#999999,提示性文字或不可用文字颜色为#CCCCCC。所以说,两种方法你都可以采用。主要是要让你的文字有层级,易读。当然,最好不要用彩色系文字,即使你要用,那也最好是稍微带点有彩色的深色文字(比如黑色中带一点点蓝紫色),根据自己的需要来制定文字的层级。展示文字还是以无彩色系(黑、白、灰)展示为主。
四、如何让你的app中的文字更有层级
一款app,文字层级展示是非常重要的。那么如何让你的app文字更有层次感呢。主流的层级方式我总结如下:大小、色彩、加粗。当然你也许会说,那还有不同字体、艺术文字、斜体呢。不过,这种使用方式一般在app中较少,很多时候艺术文字我们把它当成一种图片。在游戏app中,会经常食用其他字体,即使是其他字体,那也需要有层级。
大小
前面也说过,app中通常使用的文字根据不同的作用,它的大小是不一样的,比如Android中,通常使用的文字大小为12sp(多用于提示,或者较弱的层级展示)、14sp(用于展示型文字,或者辅助型文字)、16sp(用于展示型文字,或者小标题)、18sp(多用于导航文字或者标题)

颜色
颜色区分app文字层级是最常用的一种方式,它不仅能体现主次,还能代表点击功能。如下图iOS-设置,左边是有颜色区分的,右边的颜色是相同的。当左右颜色相同的时候,用户就很难一眼看出重点,不知道界面想表达什么。而右边本来就是的提示性说明文字,就需要弱化。

在一款app中,可点击的文字需要和普通展示文字区分开。那么通常的方式就是采用不同的颜色来区分。通常你会在朋友圈或者QQ空间看到,能点击的文字都是采用蓝色。当然,并不是说点击的颜色就一定要用蓝色,你也可以用其他颜色,但是一定要统一。不过Android和iOS系统,基本都是用蓝色来代表可点击的。所以蓝色是一个很好的选择。

加粗
文字加粗是区分层级的另外一种方式,这种常用于标题,不仅能区分上下文层级,还能分区块,能让用户快速定位到自己需要的频道。

